Project Overview
Scott & Nico needed a website for their new dog training business, Good Dogs 4 Life. They needed help with website content, social profiles, and general online marketing advice.

They came to me with the URL gooddogs4life.com and wanted to have an online business presence. I spent a good deal of time with them in person to learn their offerings so I could translate that to digital content. I set up a WordPress website for them on the spot, in their own GoDaddy account in our first meeting. I showed them how to log into their own website and change the theme. The first thing they did was remove the current dog photo and replaced it with their own dog photo. Noted.
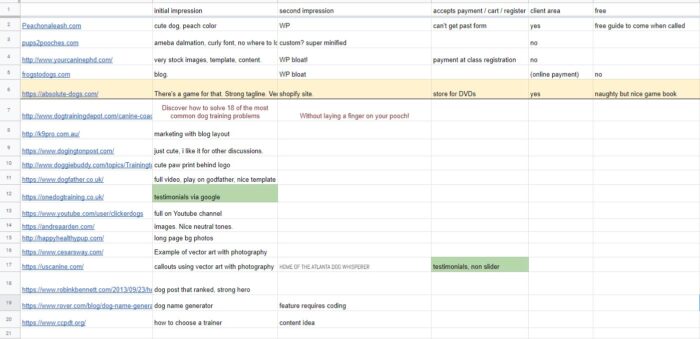
Competitive Analysis – 2 Hours
What I learned was that dog training is about the mostly highly competitive topic on the Internet there is, with no regulations around certifications. A handful of sites had some products they were treating like e-commerce.

Content & Keyword Research – 11.5 Hours
To get a jump into the content, I borrowed the client’s dog training books so I could speed read “There’s a Game for That!”. Some of the topics were already highlighted.. Good Client! Good Client!
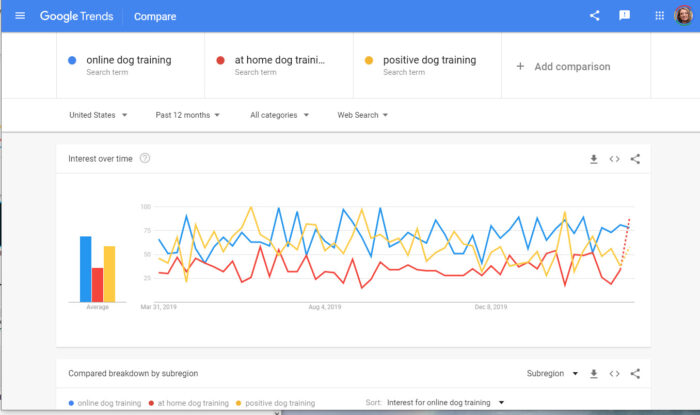
Client wanted to be known for “positive dog training”. As social distancing became more prevalent we decided to pair that with “online dog training” and “at home dog training’.

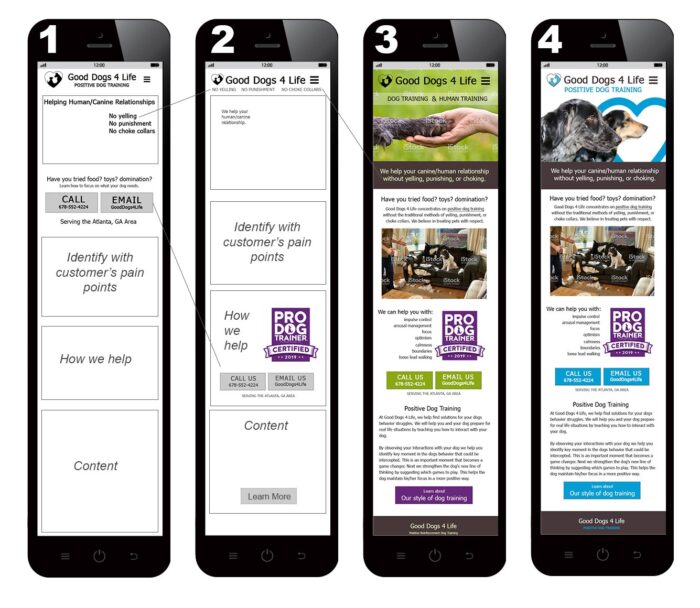
Design Mobile First
We force ourselves to work on the mobile design instead of the desktop design, which makes us focus on the single most important message first, then the next most import message second, and so on.
Wireframes & Designs – 12 Hours

- Design 1 – what will look good and be easy to operate on mobile? Display a hero image with text, call/email buttons within the view port and easy to reach.
- Design 2 – relocate call/email buttons until after we’ve hit your pain point for more effect
- Design 3 – Content and layout is well presented, but I still don’t have the hero image. The paw was a bad choice when viewed on a really large screen (ugly).
- Design 4 – I really wanted the clients to know that I listened to them. I used a pic of their own dogs for the hero, used the color blue, and used a background heart-knockout to echo the logo.
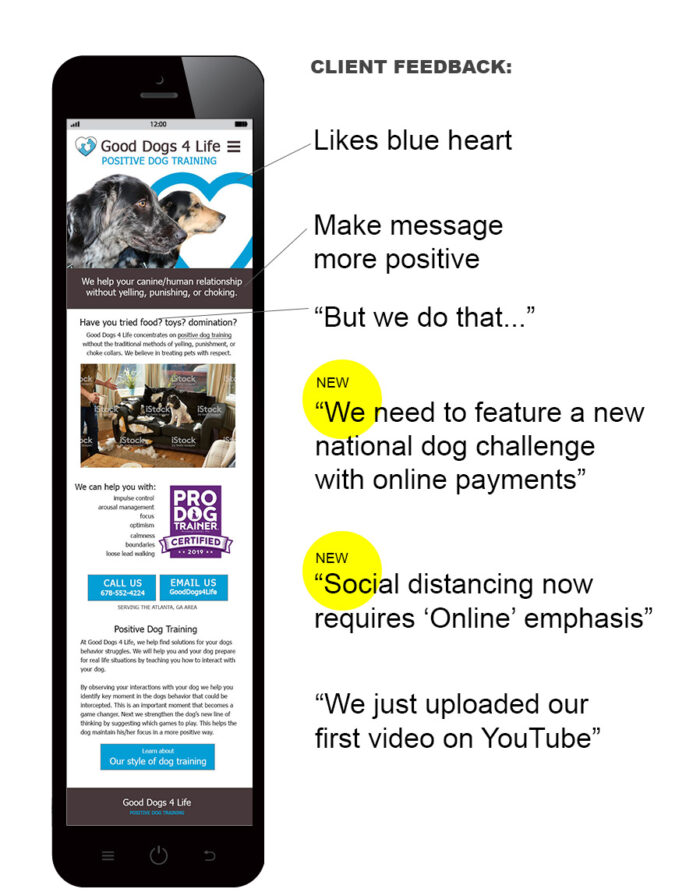
Presenting the Design
On presentation day I gained a lot more information from the client, such as the addition of a *new* 25 Day Challenge for $32, a new emphasis on social-distancing and online training, as well as other pricing for virtual training and consultation. Additionally, now the client has written a small amount of content on their new Facebook and YouTube pages that I will use to set brand voice.

After Client Feedback
- Include “Sexier than a Squirrel” challenge as main call to action because this is an actual product with a new PayPal button
- Phone number relocated to header, plan to stick to the top on scroll
- Client verbiage collected from their Facebook page and YouTube and sprinkled into content
- Added “Work with Us” section to house their PayPal buttons

- Design 5 – get 3 new call-out sections to the page: 1) Positive Dog Training, 2) Online Dog Training, and 3)… I don’t know what, but who doesn’t love puppies! Combined puppy with Pro-Dog logo begins to look like a popular, commercial dog food.
- Design 6 – Get images and content in right order: 1) puppy links to positive training, 2) Online dog training links to an explanation on how that works, and 3) Work With Us goes straight to the buying process.
- Design 7 – the individual sections look good within themselves, but the design doesn’t look cohesive overall. Put the CTAs on a grid and make sure each section has a section title that all have the same treatment.
WordPress Development – 43.25 Hours
Summary of Hours:

TOTAL: 80.25
Final Hero Image
After launching the website, we upgraded the hero image to include Nico & Scott inside Scott’s heart logo he designed.

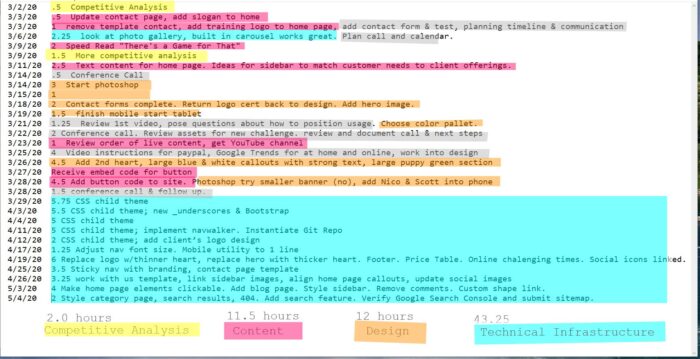
Nerd Alert: Here is the development diary I kept for myself.
- Week 1 Hours: 0 Timelines, calendar, expectations
- Week 2 Hours: 10.75 Competitive analysis, wireframes
- Week 3 Hours: 21.50 Now a pandemic, add virtual services instead
- Week 6 Hours: 60.25 Designs & CSS
- Weeks 8 & 9 Hours: 80.25 Conclude final CSS
