Keeping this here for future use. https://uxdesign.cc/the-ultimate-guide-to-proper-use-of-animation-in-ux-10bd98614fa9
Tag: animation
Carnival Storytelling
The carnival project is my animation sandbox depicting the use of Adobe Animator software published to HTML5 Canvas. (Don’t overlook scrolling to the right) Nerd Alert: Here is my own developers diary.
Carnival Scene 1, Week 4 Summary
February 2020 Project Summary This last week of February my goal was to animate the Ferris Wheel and animate the movie clips presenting the photographs, and I am so sad to say there is zero …
Carnival Scene 1, Week 3 Progress
A Self Graded Check-in Last month I learned that I need to stop my project at the 3rd week and re-evaluate what tasks I need to finish for my month long project(s). This forces my …
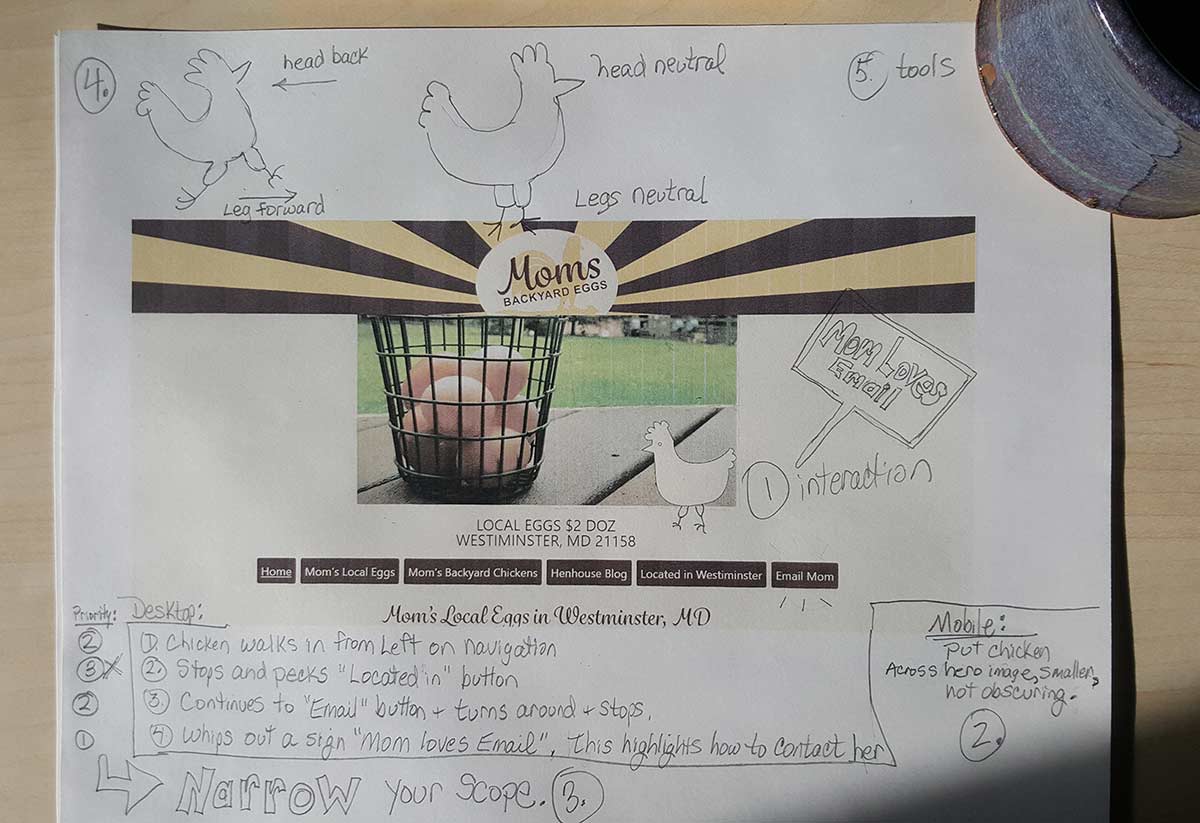
Animated Chicken for Mom’s
January Project MomsEggs.com needed something extra in the web design. The retro sunburst artwork was a nice print branding, but I wanted to add something slightly more memorable like an animated chicken (add chicken metaphors …
Chicken Animation: How to Enhance the User Experience?
I’m having difficulty moving forward on creating an animated chicken on Mom’s website, so I forced myself to get out paper and pencil and allowed myself to explore. What did I want this damn thing …
My First CSS Animation
Baby steps, Sandy! Baby steps. I drew a vector chicken body in Illustrator, exported the SVG code, and added it to my HTML. Now I use CSS to keyframes to add movement. It slides to …