
Accomplishments
- Translate high level business strategy into a working website
- Translate business needs into technical requirements with flowcharts
- Define target audiences
- Create designs to support portal entry for 2 separate user groups
- Conduct user testing and revise designs
Brief Summary
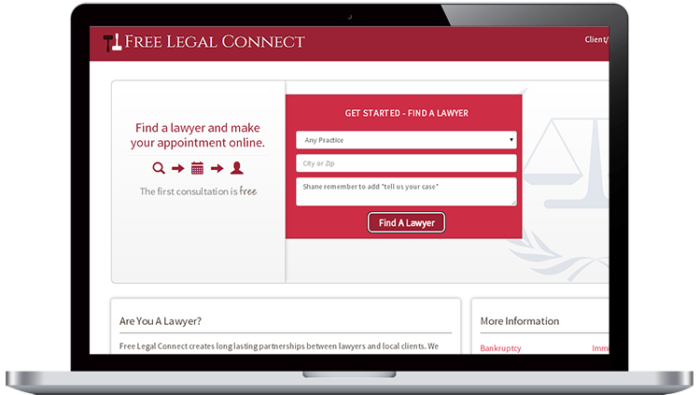
Traditional ways to hire a lawyer entails a person to call multiple lawyers on the phone and repeat their story to each one. This can be time consuming. This website helps the user by allowing them to publish their story one time, and have multiple lawyers review the case. It provides an easy way for someone to select and hire a lawyer.
Task at Hand
- Lawyer search & results
- Lawyer calendar of availability
- Request appointment
- Compensation method
- Rating system on lawyers
- Offer widget for lawyers websites
- General articles
- 2 different target audiences
Research
User Personas
Here we learned the lawyer is not going to be the user, the paralegal or administrative assistant is. Read more about the healthcare personas.
Workflow Challenges
The complicated workflow included a profile “claiming” process where the lawyers needed to be matched with an existing record in the database during the signup process. Read more about these challenges in the Lawyer Workflow Process.
Usability Testing
I went to a lawyers office who agreed to do preliminary user testing. It was painful to see how confused the lawyer was during the signup process. This prompted a redesign of the lawyer signup process. Read more about the testing and view the lawyer videos in the article Lawyer Website Usability Testing.
Lawyer Finder UX
Visit actual lawyers to test the website to learn how to make the user flow more intuitive. View the article that outlines the changes made to make a better workflow for lawyers.