Sent to me by our new director, challenging us to be never nesters. This is the best code advice I’ve seen in video. Methods to Denest: Extraction, and Inversion
Category: Developers Diary
These are notes I leave to myself about code and implementation.
Chat GPT
Starting to see AI at work in common websites. Cataloging one here: https://openai.com/blog/chatgpt/ Jasper.ai/art https://www.jasper.ai/art Uses AI to create art. This site also creates blog posts? synthesia.io Create videos from plain text. Okay, making educational …
Best WordPress References
This is the best blog about WordPress topics, and I’m keeping this here for my own reference: Bill Erickson Website
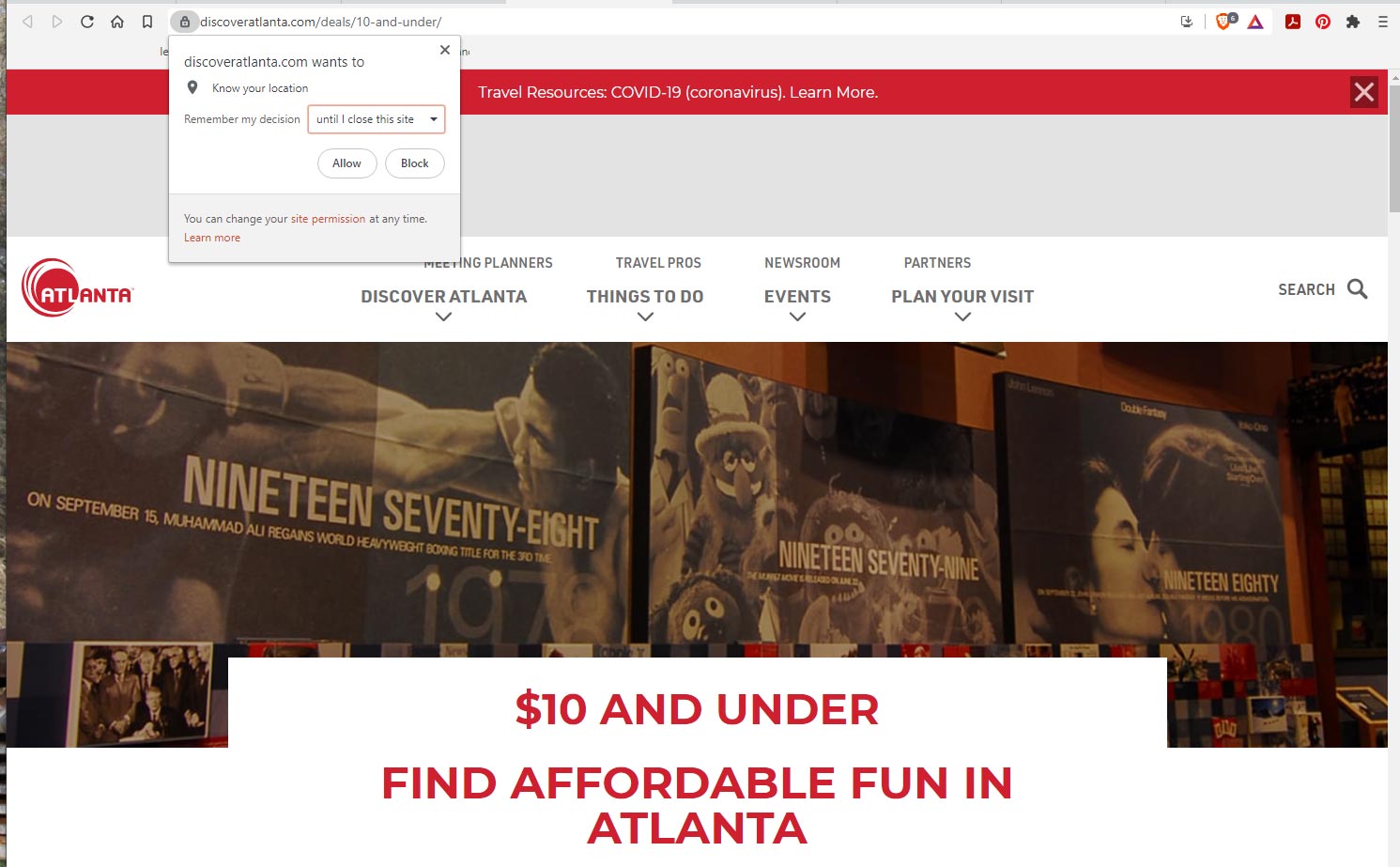
Remember my decision…
This is the first time I’ve seen this. While researching what to do with my senior father-in-law, discover atlanta allows for the option to know my location, but only “until I close this site”.
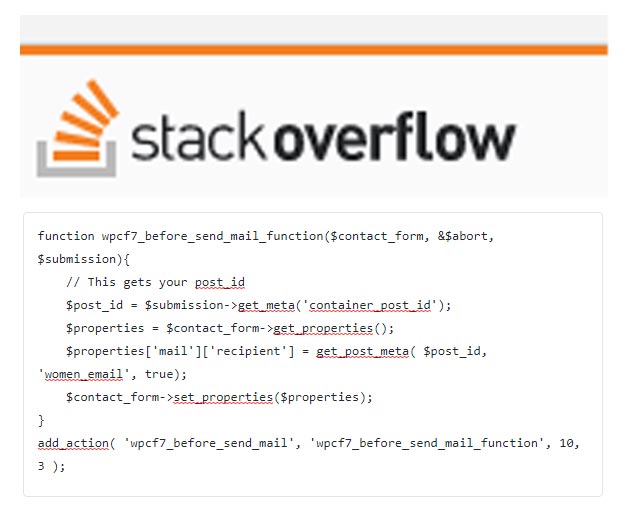
Send CF7 to Dynamic Email
I wanted to use the clients existing Contact Form 7 WordPress plugin. Each Cardiology member has their own profile page. Their email is in a native custom field. I wanted to send the contact form …
Setting up Wamp64
Install MS Packages required Install wampserver -AS ADMINISTRATOR- Import .sql file (downloaded from client’s GoDaddy) Run 3 queries (below) to correct the URLs in the database Copy wp files to wamp64 folder Edit config file …
Importance of a Dump File
Dump File = text file on the website server that appends incoming data to the text file so that there is 1 file containing all data. I’m using it as the best fail-safe for data …
Webhook JSON
At work I am writing code to run after a 3rd party forms vendor submits a user’s form. The form submission data is in JSON format. Today I learned about file_get_contents(‘php://input’); This is the command …
Site Redirect Checker
Check for redirects using this tool: http://www.redirect-checker.org/
Transparency Report
This is the Google site scan when looking for malware: https://transparencyreport.google.com/safe-browsing/search